白鹭入门实践
偶然间接触到一个项目需要做一个类似坑多多水果庄园的微信小程序游戏。选型了下,选用白鹭进行测试。
白鹭官网:https://www.egret.com/
开发这个需要具备js开发和一些typescript的基础技能,不会的请自行学习
下载软件
按照惯例,撸起袖子开搞,根据某骚气白鹭开发者指导,下载Egret Engine和Egret Wing,

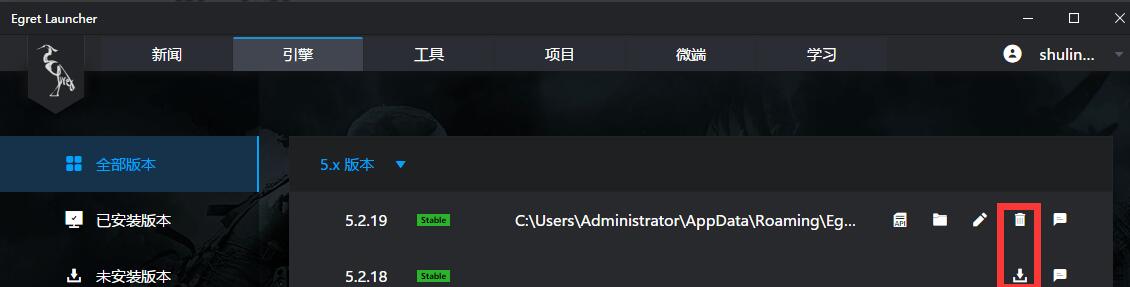
先安装Engine,桌面上会有个Egret Launcher,点击开,然后安装一个最新的引擎
接着安装开发工具Wing
阅读开发文档
文档地址:http://developer.egret.com/cn/github/egret-docs/Engine2D/update/update5219/index.html
从get started然后直接到项目配置,然后从项目配置下面的全部需要阅读一遍,大概花费2个小时左右,重点理解显示容器和显示对象,事件机制, 其他的大致差不多,都是创建一个显示容器,设置位置,大小等属性。
总体开发步骤就是创建容器,创建对象,设置对象的属性
动画模块做过flash动画的应该比较容器,建议直接看这2个逗逼的视频,当然是拖着看,大部分时间都是在说对口,http://developer.egret.com/cn/article/index/id/1075 , 大致就是添加元素,给然后给每个元素增加相应的关键帧,帧与帧直接用补间动画和缓动完成一些简单的动画。
然后建立个类,继承Compoent类对应这个动画。 然后调用这个类即可,调用也是直接new,然后addChild到相应容器即可,这里有简易的教程http://developer.egret.com/cn/github/egret-docs/Wing/animation/index.html
编辑器开发项目
看完文档实操项目,当然从hello world开始:http://developer.egret.com/cn/github/egret-docs/Engine2D/getStarted/helloWorld/index.html 着重看项目结构,记住各个目录的作用,重要目录,resource和src,入口是index.html,执行程序是main.ts,剩下的跟踪文档测试各个显示对象
实际开发中跳坑记录:
- 图片等资源直接拷贝到resource/asset目录即可,但是ide上面会有个保存提示,直接点击即可
- 查看资源名称(ts代码里面引入的名称),点击main.ts,ide右下角有个资源的按钮,点开,即可查看各个资源的名称
- 增加了动画,一定要点下项目->构建,否则那个配置文件不生效,会提示找不到
- 编写动画的时候出现元素或者皮肤消失,重起ide
- 进入项目目录,git init, git add . 提交一次,否则ide会一直报错git。
后面遇到持续更新跳坑,放2个测试的项目
第一天开发的:https://www.zacms.com/public/sd/
第二天开发的:https://www.zacms.com/public/pdd/