最近看到一个6得起飞的项目:imgcook, 直接上链接:https://imgcook.taobao.org/
这个东西是干什么的呢,就是通过设计图直接生成代码,生成的代码包括vue,react,h5,小程序等等模式的。
例如现在要你仿一个网站,小程序或者app,你会怎么做呢?截图,然后一行行敲?试试这个吧,截图,上传,生成代码。加上自己的接口也业务,搞定。
如果你有专业的设计,sketch合作ps里面安装个插件,能更完美的生成。
直接上演示:
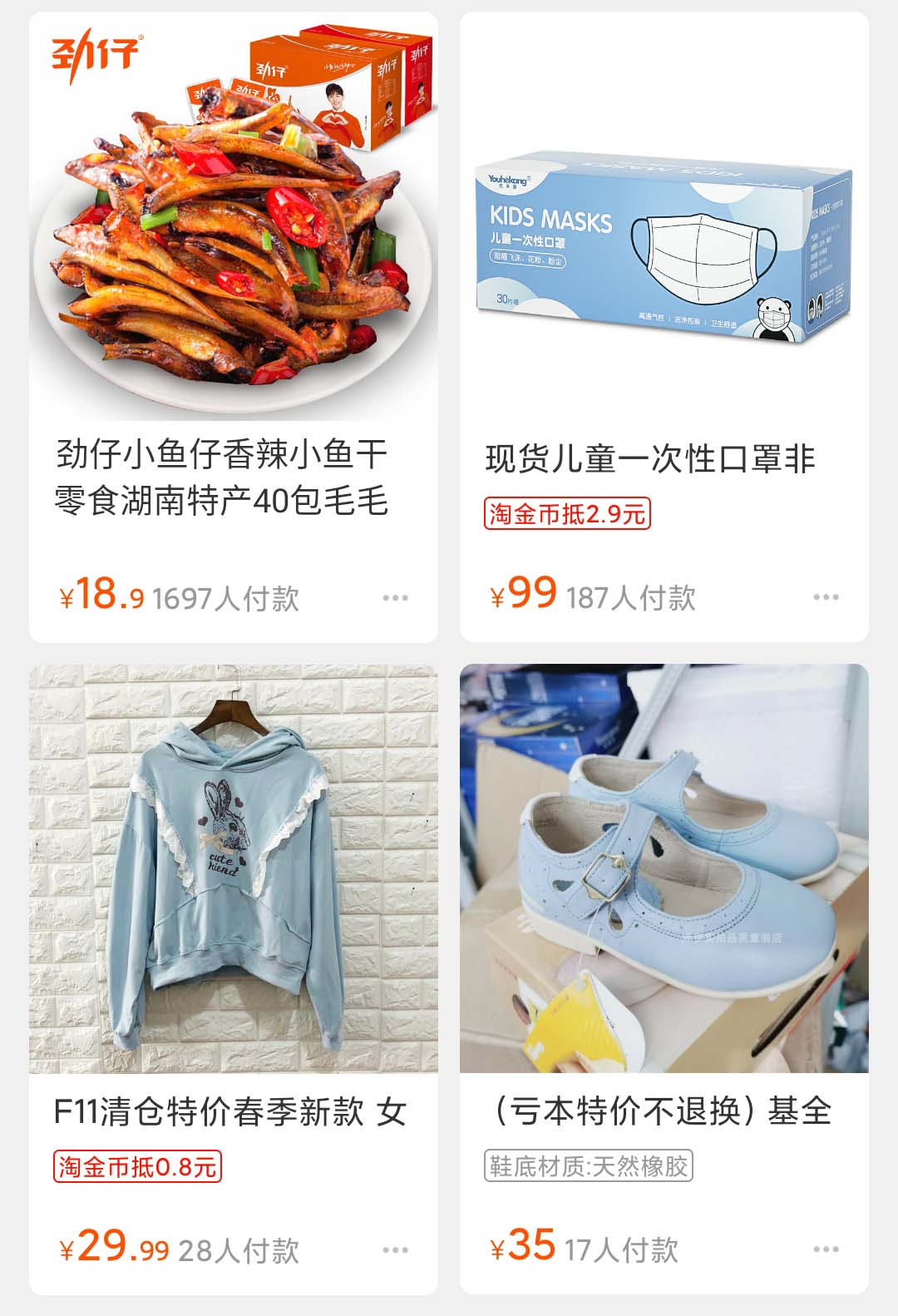
手机打开淘宝,截个图,大致是这样子的, 经测试,太过复杂的,需要用到插件
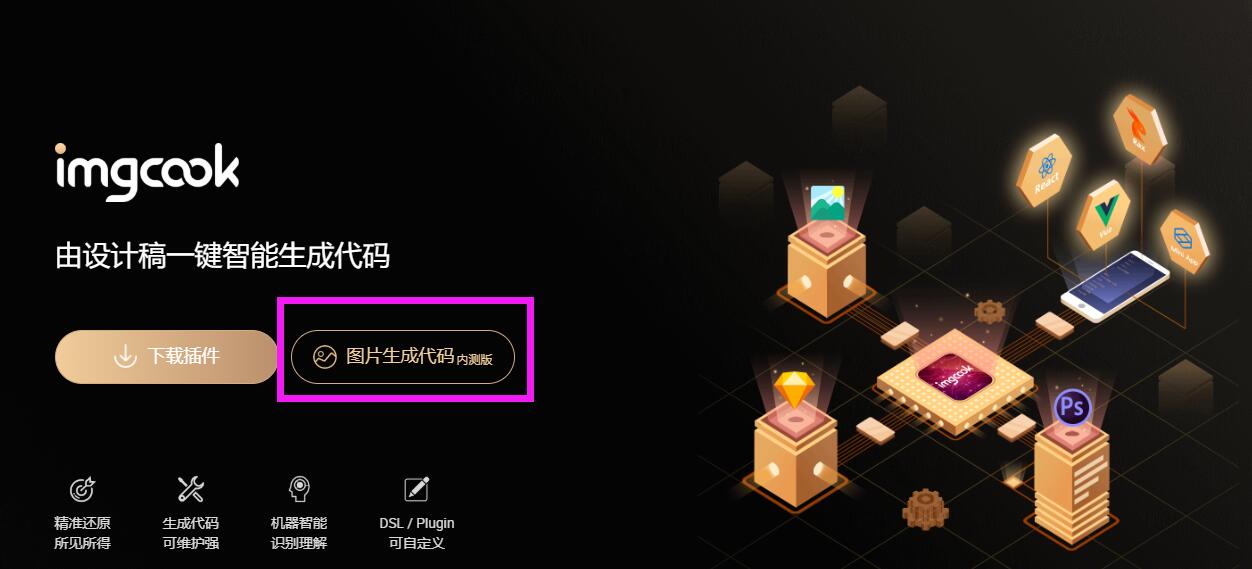
然后点击首页:图片生成代码(内测版)

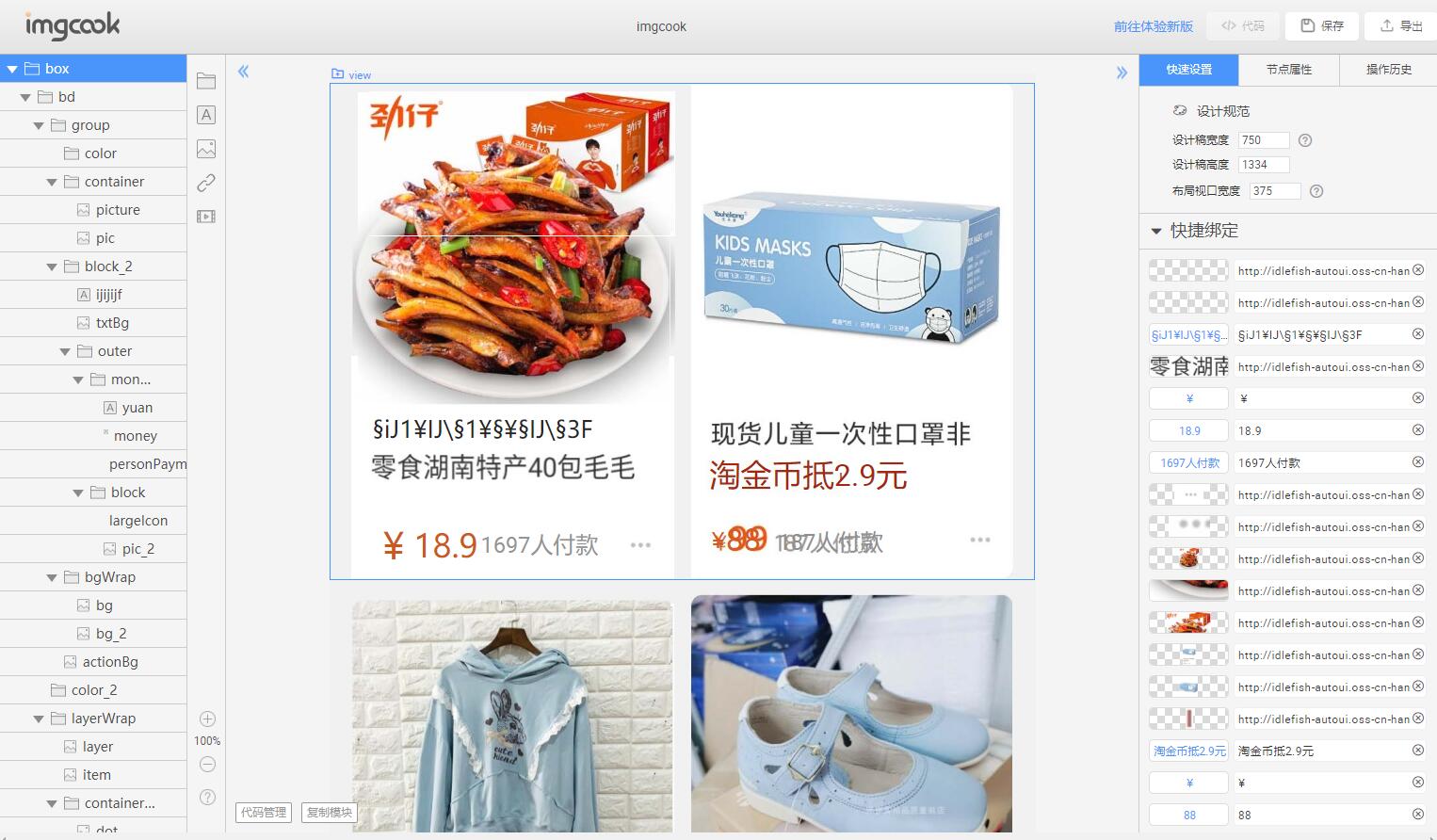
然后上传图片,等待一会儿,等图形界面加载出来即可,时间有点长。

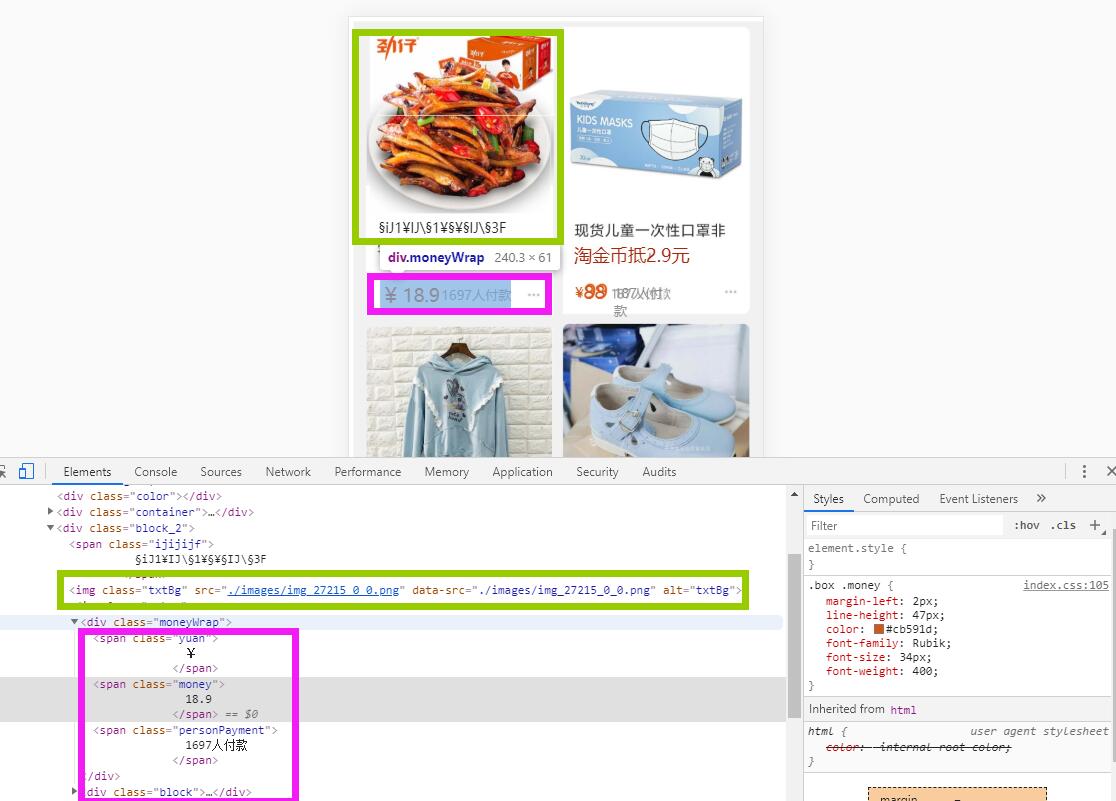
左边是层级结构,中间是预览,右边是编辑
此时已经可以看到他自动把页面上的响应快自动切好了。
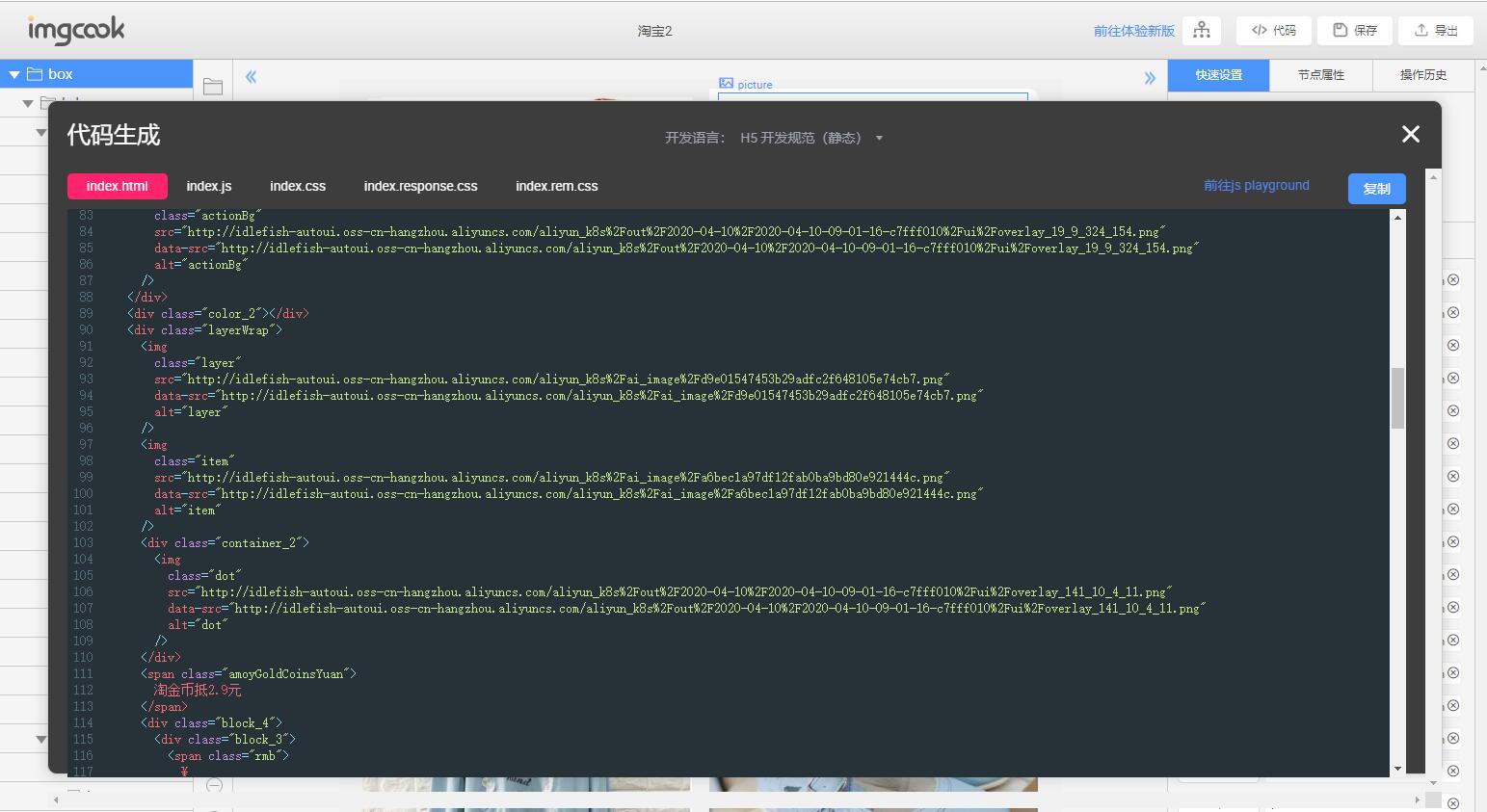
接下来,为了方便演示,选择h5开发规范(静态),右上角保存下,保存的时候需要新建一个项目。然后导出。
然后解压,浏览器运行下index.html,看看代码
可以看到虽然目前对中文支持不是太好,但是总体层级结构和代码已经基本没什么大问题,代码也还算是规范。 这还是他自动生成,如果你有专业的设计人员,用设计统计,按照他官方的规范进行设计,生成的代码更理想。
至于设计工具上的插件体验,后面再体验,总体来说这个产品目前对于那种比较需要开发速度的 专题页,活动页或者一些小的仿站等确实可以节约不少切图的时间,而且代码可以生成多端,我将持续关注这个产品的发展,令人期待