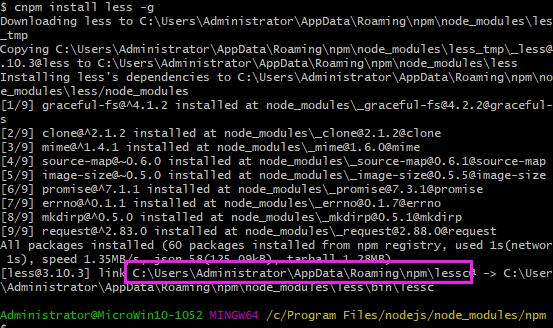
cnpm install less -g
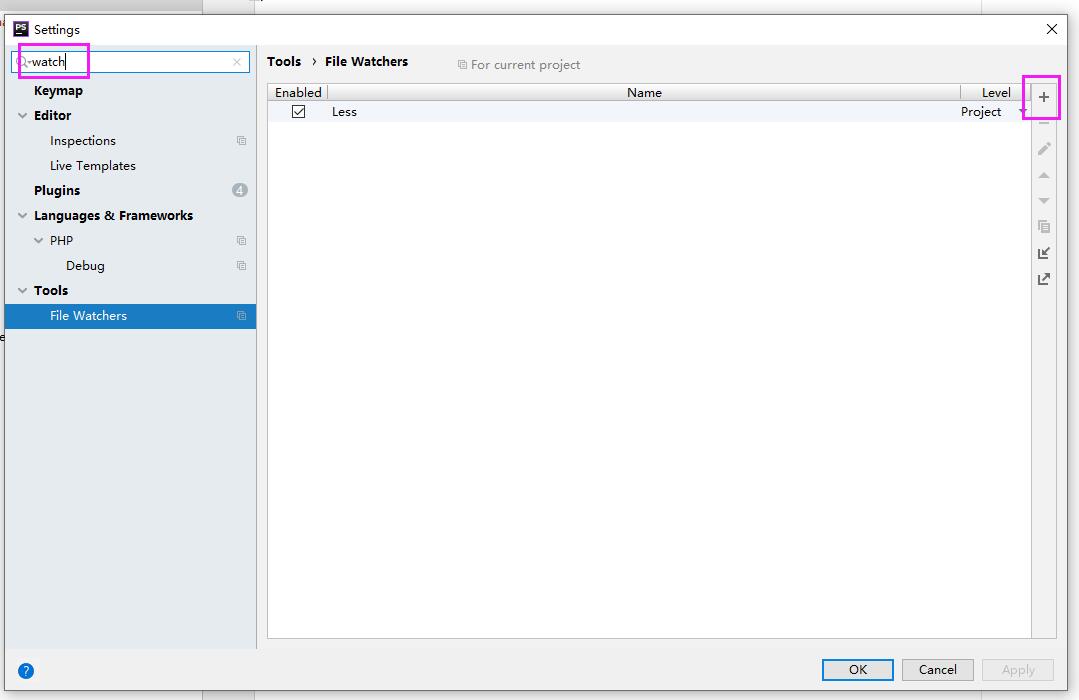
打开编辑器

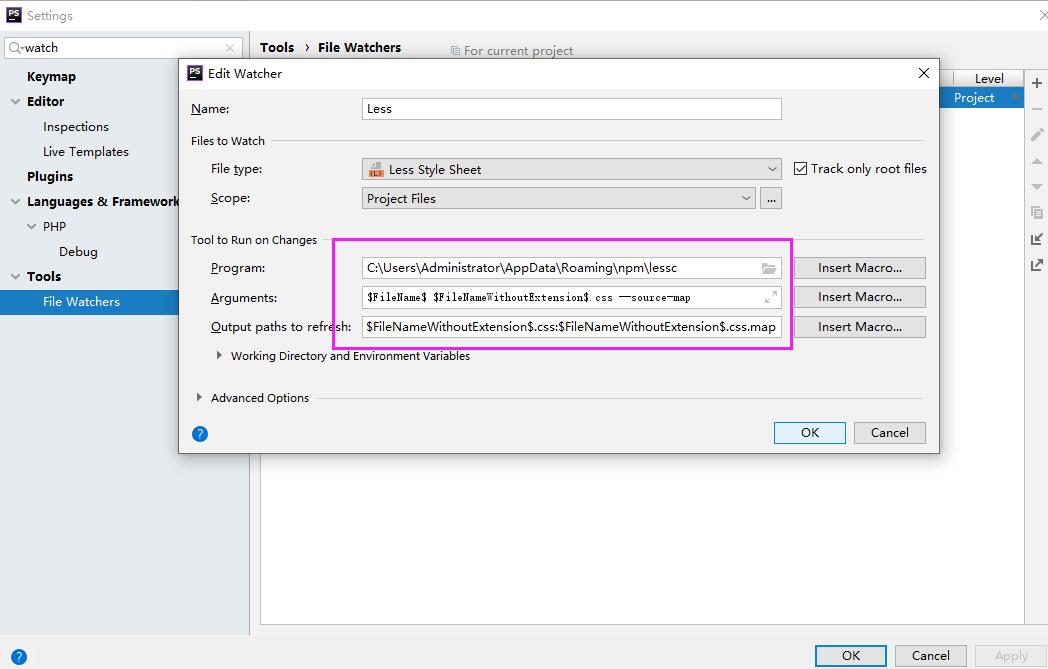
填写项目:
Program: C:\Users\Administrator\AppData\Roaming\npm\lessc
Arguments: $FileName$ $FileNameWithoutExtension$.css --source-map
Output paths to refresh: $FileNameWithoutExtension$.css:$FileNameWithoutExtension$.css.map
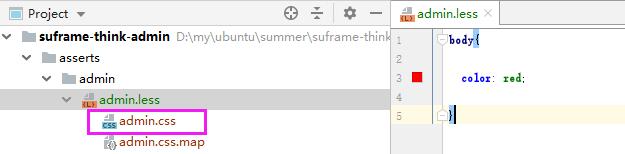
这样我们就可以用less来写css,直接生成css代码,直接引用,不需要第三方工具来编译