summer进入中控台开发,中后台开发最经常开发的就是表单和列表,有个好用的表单构建能大大的加速开发,喜欢偷懒的我当然不会错过开发一个表单构建的组件。
国庆最后一天,撸了这个 https://packagist.org/packages/suframe/form
suframe form
suframe 创建vue表单,基于https://github.com/xaboy/form-create再次封装,
将表单字段封装到类,通过类自动生成表单。
后期会基于tp6控制台,通过数据库表字段自动生成类文件,加速开发,一行命令生成表单。
由于原组件form-create有些小bug,导致提交的返回报错,iview cdn地址丢失等等问题已经反馈给开发者了,开发者正在修复中。
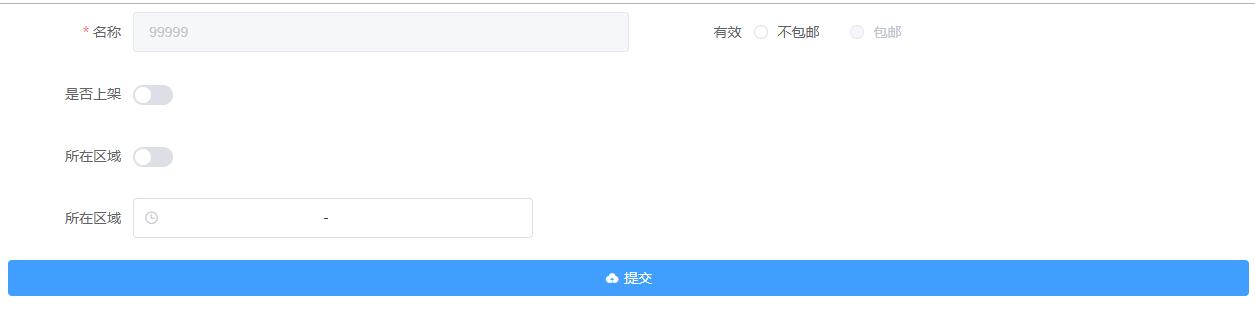
预览

环境需求
- PHP >= 7.2
支持
- iViewUI 2.13.0+
- iViewUI 3.x
- ElementUI 2.8.2+
主要功能
- 内置17种常用的表单组件
- 支持表单验证
- 支持生成任何 Vue 组件
- 支持栅格布局
- 可以配合 form-create 生成更复杂的表单
内置组件
- hidden
- input
- inputNumber
- checkbox
- radio
- switch
- select
- autoComplete
- cascader
- colorPicker
- datePicker
- timePicker
- rate
- slider
- upload
- tree
- frame
快速测试
git clone https://github.com/suframe/form
cd form/demo
composer install
php -S 0.0.0.0:9000 index.php访问http://127.0.0.1:9000 即可
安装
composer require suframe/form使用
$form = new \suframe\form\Form();
$form->createElm();
$form->setRuleByClass(Fields::class);
echo $form->view();Fields类
class Fields
{
public function title()
{
return [
'type' => 'input',
'title' => '名称',
'field' => 'title',
'col' => ['span' => 12],
'props' => [
'placeholder' => '请输入名称',
'disabled' => true,
],
'validate' => [
['required' => true]
],
'callback' => function($element){
$element->value(99999);
return $element;
}
];
}
public function enable()
{
return [
'type' => 'radio',
'title' => '有效',
'field' => 'enable',
'col' => ['span' => 12],
'props' => [],
'validate' => [],
'options' => [
['value' => "0", 'label' => "不包邮", 'disabled' => false],
['value' => "1", 'label' => "包邮", 'disabled' => true],
],
];
}
public function open()
{
return [
'type' => 'switch',
'title' => '是否上架',
'field' => 'open',
'props' => [
'activeValue' => "1",
'inactiveValue' => "0",
],
];
}
public function cascader()
{
return [
'type' => 'switch',
'col' => ['span' => 12],
'title' => '所在区域',
'field' => 'cascader',
];
}
public function date()
{
return [
'type' => 'DatePicker',
'title' => '所在区域',
'field' => 'date',
'props' => [
'type' => "datetimerange",
'format' => "yyyy-MM-dd HH:mm:ss",
'placeholder' => '请选择活动日期',
],
];
}
}
文档
主要文档参考form-create的文档,简体中文
命名规范
遵循PSR-2命名规范和PSR-4自动加载规范。
参与开发
QQ群:904592189
All rights reserved。