为啥不是直接撸?
因为之前一直用vue,react只是粗略到看过,没有实际用过,在写了前2篇文章后,准备撸起袖子就开干,结果现实狠狠打脸了,代码只能粗略读懂,就别说开发了。还是老老实实的先磨刀吧,把涉及到到知识再撸一遍再下手,否则真到是坑到不要不要的。
需要撸些啥
- react 基础知识,为了快速,花了几个小时看了遍菜鸟教程,深的没用到看了也白费,http://www.runoob.com/react/react-tutorial.html
- es6(即ES2015)的一些语法 http://babeljs.io/docs/learn-es2015/,好在大部分都比较熟悉,一些语法糖需要熟记熟用,要不然有些代码看不懂,很难理解程序执行流程
- umijs 路由 https://umijs.org/zh/guide/
- redux 状态容器 https://www.redux.org.cn/
- dva 基于redux的数据流https://dvajs.com/guide/
这些撸完基本大半天过去了(熟手,有过vue或者angular开发经验,做过项目。我大概花了3.5个小时,吸收程度估计就3成,不过不影响开发,后面遇到问题再翻文档),新手估计得大半个月过去了吧,所以别急,根据自己实际情况再入手撸,新手建议每个demo最好自己写一次,深入理解程序执行流程和设计思路
分析程序执行
上诉知识撸完后,就可以去看代码了,我选择了Ant Design Pro入手。
安装按文档一步步走,没啥好说到,没有飞机的请用淘宝源,否则慢死:https://pro.ant.design/docs/getting-started-cn
因为笔者是后端程序员,所以拿到一个程序,首先习惯性到从入口开始分析,一步步看他如何执行代码,然后再开发,否则整个系统就像个黑盒子,只能照着文档撸,一出问题就蒙了
第一步:
打开package.json,查看scripts, npm start,用到umi dev, 幸好之前撸了umi
第二步:
虽然没有撸umi源码,不过所有系统启动的第一件事就是去加载配置,umijs默认配置就是config/config.js或者.umirc.js 二选一(文档上说的https://umijs.org/zh/guide/app-structure.html#src-pages-umi-production)
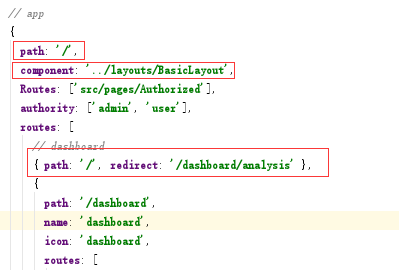
主要看umi-plugin-react,大概知道是react使用umi到配置就行,里面有个routes的配置项,是import的router.config.js,这里有几个点新手容易费解
- 原来路由表在这里, 虽然umi是约定式路由,但是用了routes就会按路由表的来
- umi的layout是通过路由配置的,关于layout可以参考文档:https://umijs.org/zh/guide/app-structure.html#src-layouts-index-js,否则你不知道到底用了哪个模板
- 关于auth, router.config.js部分路由里面配置了些authority属性,配合https://pro.ant.design/components/Authorized-cn/,实现了权限验证。简述下流程,避免自己后面忘记,看不懂到也不要紧,先跳过
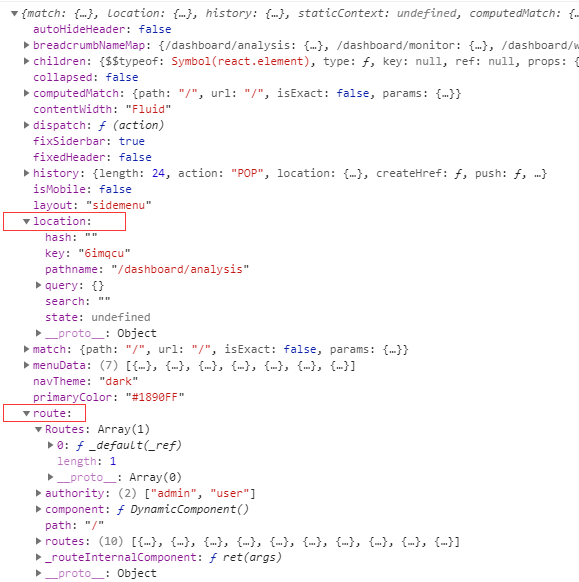
srclayoutsBasicLayout.js里面,先看最下面,通过redux,将一些配置注入到props里面,BasicLayout到props可以console.log出来看看

然后在render里面取出来 pathname和routes,这2个参数作为了后面this.getRouterAuthority(pathname, routes)的参数,进行权限初始化,然后再调用Authorized组件完成验证
第三步
通过上面,我们知道
默认页面'/'是配置了authority,所以验证登录,已登录情况下,redirect到了dashboard/analysis, 而它到父级使用了BasicLayout,所以我们就能清楚到知道,程序如何进来,如何使用layout,如何到自己页面。它不再是一个黑盒子,我们找到了进入它到钥匙。
第四步
当然是撸个测试页面,从路由配置,模型开发,connect模型,编写组件,引入组件,引入一些ant组件,等等都手撸一遍。
撸完了,一般新手就做完了,但是高手不一样,高手会新创建个项目,再按自己到理解和方式撸个小demo。确认自己理解并能驾驭使用。
还等啥,撸起!!!!,
