既然用了fusion.design,除了他比较多多组件和模板外,当然必不可少多用他的设计工具。
注册账户
首先用淘宝账户登录,然后创建个站点
设计组件样式
进入站点管理,然后点击组件,你会发现,点任何一个组件,右侧会弹出一个编辑框,可以对组件颜色、高度等等很多项目进行定制,整体风格颜色也可以。
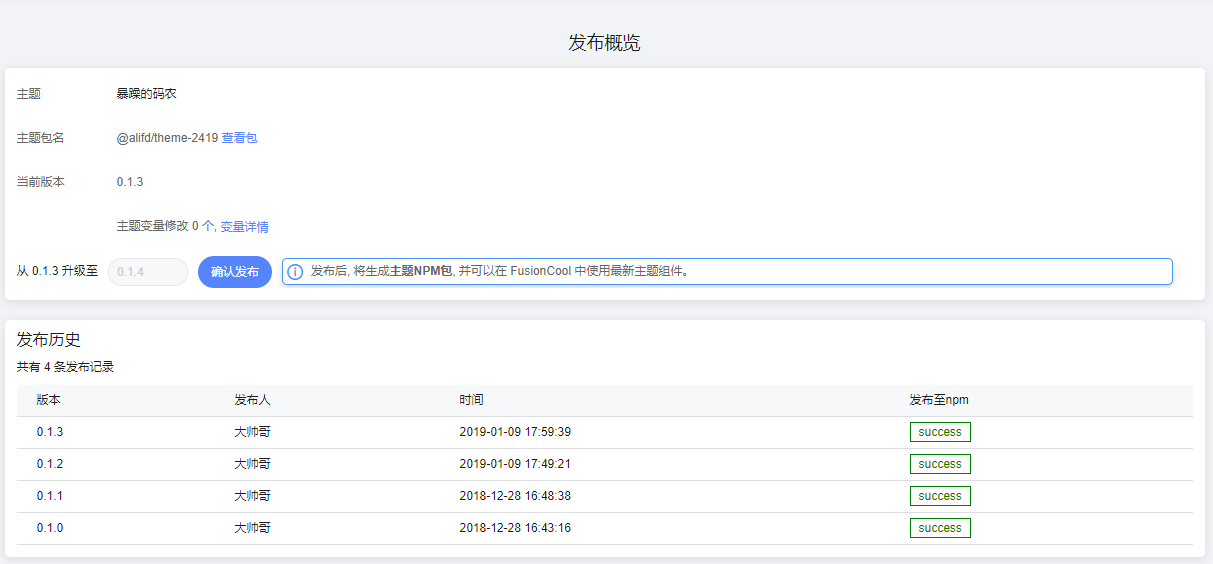
定制完后,右下角有个保存,记住点了保存才有效,然后点击发布,系统会自动发布到npm库,地址类似与:https://www.npmjs.com/package/@alifd/theme-2419
使用
前面一章已经介绍了创建项目 http://www.zacms.com/index.php/archives/185/,不清楚的可以先看上一篇文章
然后安装模板
npm install @alifd/theme-2419 (修改成你自己发布的)然后修改package.json,增加
"buildConfig": {
"theme": "@alifd/theme-2419"
},然后修改config/webpack.config.js文件,(注意,默认create-react-app创建的项目是没有这个目录的,需要运行npm run eject,具体请看上一篇文章)
安装主题加载loader
npm install @alifd/next-theme-loader增加一项读取theme配置
let theme = '';
try {
const pkg = require('./../package.json');
if (pkg && pkg.buildConfig && pkg.buildConfig.theme) {
theme = pkg.buildConfig.theme;
console.log('使用主题' + theme)
} else {
const fieConfig = require('./fie.config.js');
if (fieConfig && fieConfig.toolkitConfig && fieConfig.toolkitConfig.theme) {
theme = fieConfig.toolkitConfig.theme;
console.warn(`fie中的主题包配置已迁移, 请在 package.json 中配置
buildConfig:{
theme: '@alife/dpl-主题包名'
}`);
}
}
} catch (e) {
console.error(e);
console.log(`请在 package.json 中配置
buildConfig:{
theme: '@alife/dpl-主题包名'
}`);
}后面的fieconfig是从官方demo抄过来的,没有用上可以删除
然后在getStyleLoaders回调函数里面最后return前添加下
if (preProcessor) {
loaders.push({
loader: require.resolve(preProcessor),
options: {
sourceMap: isEnvProduction && shouldUseSourceMap,
},
});
//添加以下项目
if (theme && preProcessor === 'sass-loader') {
console.log('使用主题了哦', theme)
loaders.push({
loader: '@alifd/next-theme-loader',
options: {
theme,
},
});
}
}然后再启动项目,看看你到定制主题是否生效来吧。
当你重新修改了主题,发布后,只用
npm update @alifd/theme-2419 (你自己到主题)主题样式就更新了,是不是爽翻了。
当然它到功能不止如此,自定义物料和模板,才是真正到急速开发的秘密武器,后边再写文章接着体验